اريد إضافة اقسام
on sale
we recommend
my favorite
وحتى welcome
والسطرين بعدها
كيف اضيفها يدويا او اظهر هذه النافذه

لم اجد في حلولك ما يعطيني الاجابه
وشكرا جزيلا
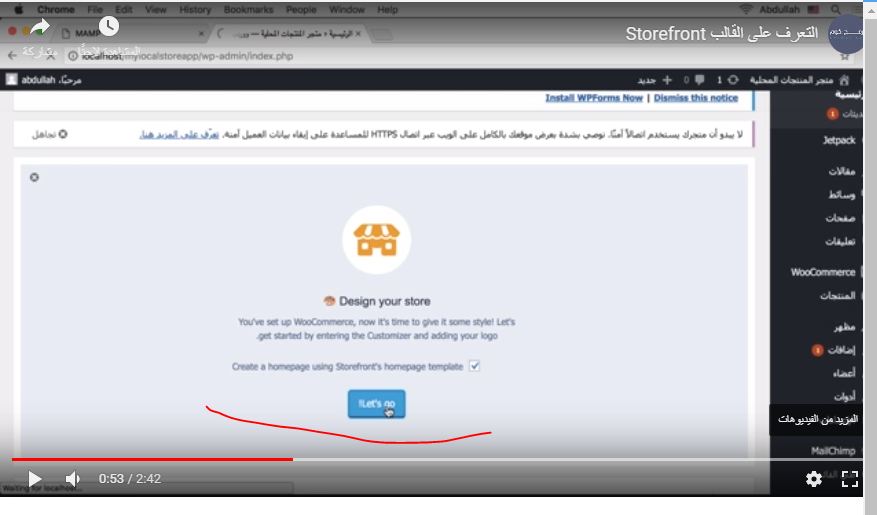
لا تظهر عندي نافذة desig your store الخاصة بقالب storefront
الروابط تذكر حلول ممكنة لحالة عدم ظهور النافذة الخاصة storefront
مثل:
"
in order for these sections to work, and to show up,you’ll need to make sure of the following:
* Set a static page to be used as your home page under **Settings > Reading > Front page displays**;
* Set this static page to use the “Homepage” page template;
* Ensure that this static page is **not** the same page as the base SHOP page set under **WooCommerce > Settings > Products > Displays**
"
"
I reinstalled WP I still had the issue with the storefront page not appearing through woocommerce but I got all the rest so no I can edit thanks for your time
"
تم نقل مشكلتك للقسم المختص وسيتم الرد عليك في اقرب وقت ممكن في حال وجود اي تعليمات اضافية لامكانية حل هذه المشكلة
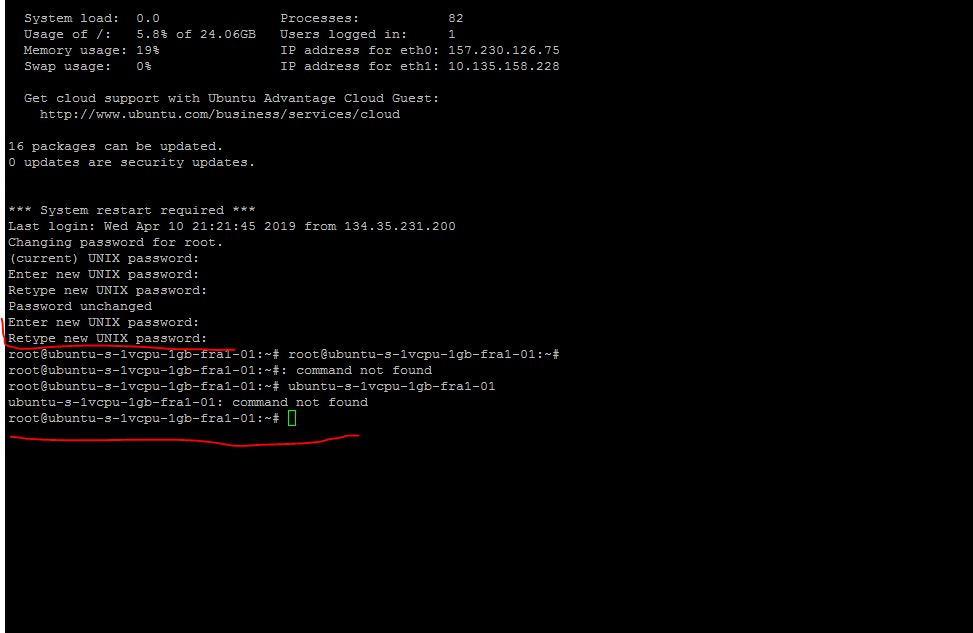
في حقل enter UNIX Password
كتبت كلمة سر وقمت بإعادتها في حقل re type
لكن في حقل root@ubuntu-s-1vcpu-1gb-fra1-01:~#
ماذا اكتب؟؟
كما هو موضح بالدرس فلست بحاجة لكتابة اي شيء بعد هذه المرحلة حيث يجب ان تتمكن من القيام باعدادات موقعك من المتصفح باستخدام عنوان السيرفر لديك
https://app.barmej.com/تصميم-المواقع-باستخدام-WordPress/طرق-رفع-موقع-wordpress-على-الخادم-deployment/رفع-ملفات-الموقع-و-قاعدة-البيانات-على-الخادم-hosting/تفعيل-WordPress-عن-طريق-ssh/
ويمكنك متابعة النقاش على هذا الموضوع ضمن البوست المتعلق به على الرابط
لكنه يطلب ان ادخل قيمة في هذا الحقل وكلما ضغطت على انتر فتح الحقل من جديد
root@ubuntu-s-1vcpu-1gb-fra1-01:~#
فما علي كتابته ؟؟
وشكرا جزيلا
انها نافذة منفذ الاوامر لنظام unix ضمن السيرفر أي دائما ستجدها بهذا الشكل ضمن هذا المسار.
ماأقصده انه يمكنك اضافة تعليمات وتطبيقها ولكن وجودها لايعني انه يطلب اي تعليمات اضافية
يمكنك اعادة مشاهدة الدرس والتحقق من الخطوات التي تلي المرحلة التي وصلت اليها
https://app.barmej.com/تصميم-المواقع-باستخدام-WordPress/طرق-رفع-موقع-wordpress-على-الخادم-deployment/رفع-ملفات-الموقع-و-قاعدة-البيانات-على-الخادم-hosting/تفعيل-WordPress-عن-طريق-ssh/
ويمكنك متابعة النقاش على هذا الموضوع ضمن البوست المتعلق به على الرابط
يمكن ان تكون المشكلة ان الاصدار المستخدم ضمن الشرح اقدم من الاصدار لديك
يمكنك ايضا التحقق من طريقة التعديل على الصفحة الرئيسية للقالب باستخدام الإضافة Homepage Control من الرابط
https://app.barmej.com/تصميم-المواقع-باستخدام-WordPress/متجر-إلكتروني-لعرض-المنتجات-وبيعها-wordpress-ecommerce/تصميم-صفحات-المتجر-باستخدام-storefront/التعديل-على-الصفحة-الرئيسية-للقالب-باستخدام-الإضافة-Homepage
هل جربت التحقق من الروابط السابقة والحلول المقترحة:
من اجل ان يظهر هذا القسم حاول التأكد من التالي
* Set a static page to be used as your home page under **Settings > Reading > Front page displays**;
* Set this static page to use the “Homepage” page template;
* Ensure that this static page is **not** the same page as the base SHOP page set under **WooCommerce > Settings > Products > Displays**
هل من الممكن تحديد المزيد من المعلومات عن سؤالك او صورة screenshot توضح المشكلة لنتمكن من معرفة الخطأ ومساعدتك.