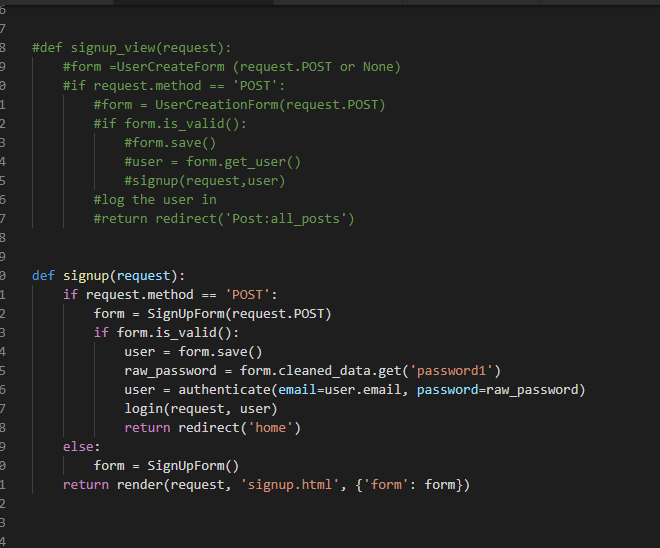
اوك تمام وال signup دي فيها حاجه غلط ممكن تقولي
def signup(request):
if request.method == ‘POST’:
form = SignUpForm(request.POST)
if form.is_valid():
user = form.save()
raw_password = form.cleaned_data.get(‘password1’)
user = authenticate(email=user.email, password=raw_password)
login(request, user)
return redirect(‘home’)
else:
form = SignUpForm()
return render(request, ‘signup.html’, {‘form’: form})
عمل navbar
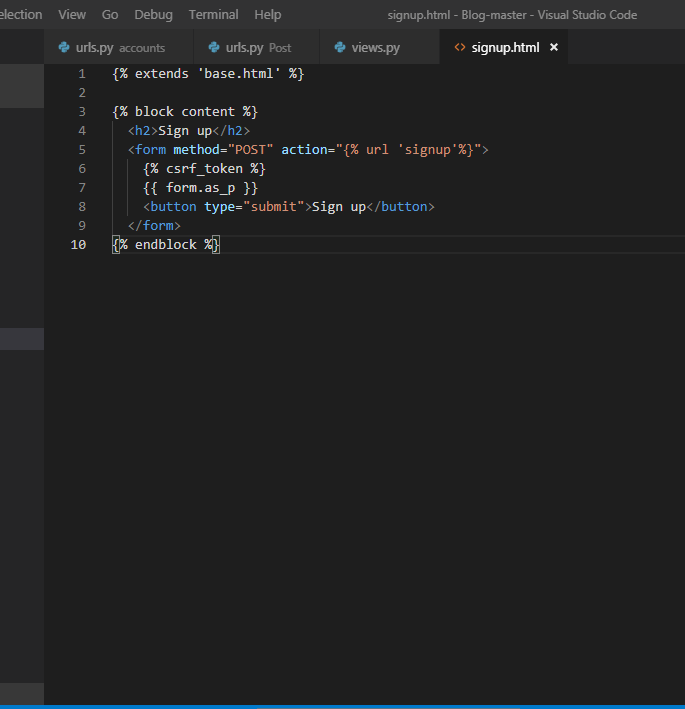
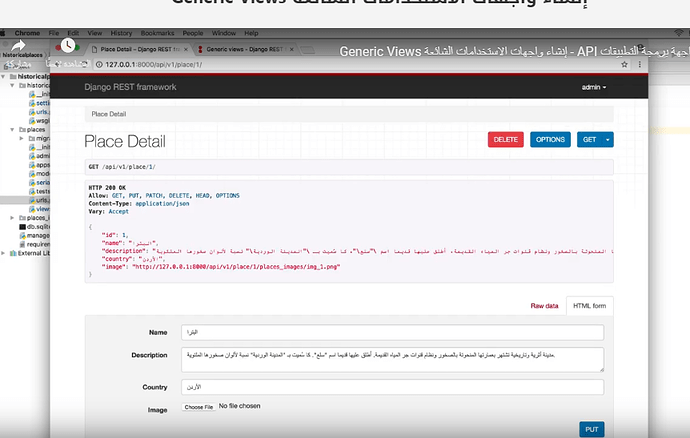
ممتاز وماذا يحدث عند الضغط على Signup في الصورة السابقة وهل يمكنك وضع صورة توضح كامل الصفحة مع الرابط
يمكنك قراءة معلومات يمكنك ان تساعدك على معرفة طريقة بناء الكود من اجل تحقيق هدفك بهذه الطريقة من الرابط حيث تم استخدام نفس الطريقة التي تستخدمينها:
https://stanhub.com/django-signup-page-custom-user-model/
وأيضا هذا الرابط
او يمكنك اعادة بناء الsignup process كاملة بطريقة اسهل باستخدام المعلومات الموجودة ضمن الرابط
https://wsvincent.com/django-user-authentication-tutorial-signup/
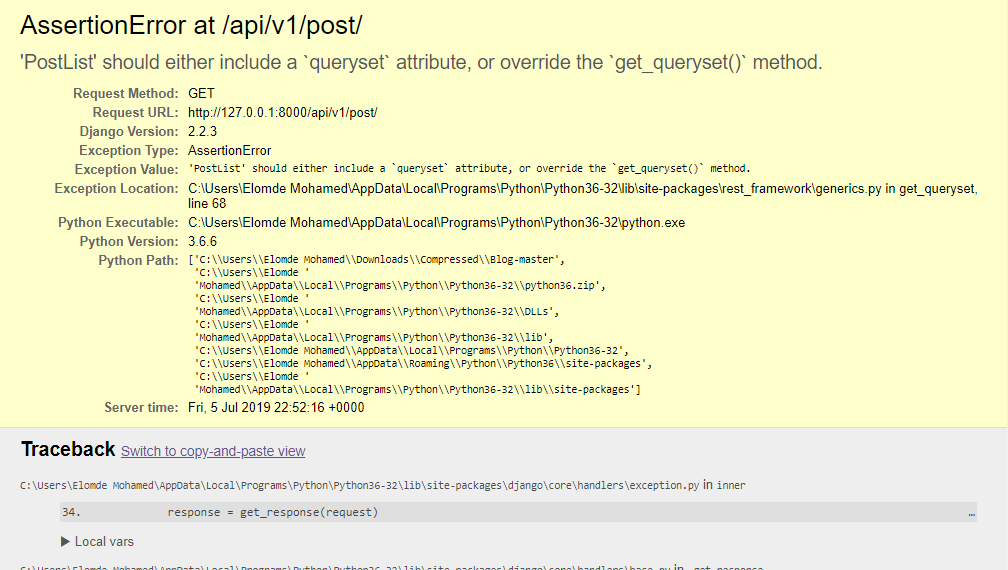
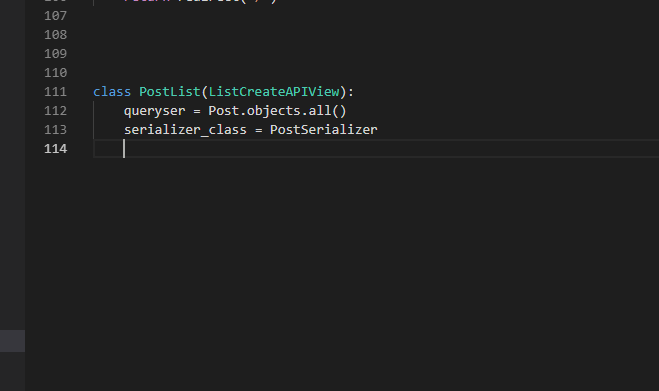
دلوقتي انا كتب حاجات في api واشتغلت ولما جيت مسحت الداله get,post وضفت الكود دا حصل الايرور دا  دا الكود اللي كتبته
دا الكود اللي كتبته
ودا الايرور اللي ظهر
ممتاز واحسنت انك تمكنت من تجاوز المشكلة القديمة مع واجهة التسجيل.
لديك خطأ في طريقة كتابة queryset في السطر 112 حاولي تعديلها ويجب ان تحل المشكلة
queryset = Post.objects.all()
هل يمكنك تحديد المزيد من المعلومات عن سؤالك او صورة توضح المشكلة لنتمكن من معرفة الخطأ ومساعدتك.
اين يجب ان يظهر زر الdelete وهل الكود الخاص به ضمن الform او ضمن صفحة الhtml
مظهرش عندي زي الصورة لا زر حذف ولا اني اجيب صفحة البوست الواحد بالurls دا مثلا
http://127.0.0.1:8000/api/v1/post/1
رغم اني عملت كل الخطوات اي الغلط فيه
وكمان لما عملت logout المفروض تختفي الاستمارة من تحت مختفتش ليه
ربما بسبب الصلاحيات حيث يجب ان يمتلك المستخدم صلاحيات حذف البوست بحسب الصلاحيات التي طبقتها
هل يمكنك وضع صورة تظهر الكود لديك ضمن صفحة views.py تظهر الدوال المسؤولة عن المهام التي ذكرتها
حيث مثلا يجب عليك استخدام DestroyAPIView من اجل الحذف وRetrieveAPIView من اجل عرض تفاصيل البوست الواحد