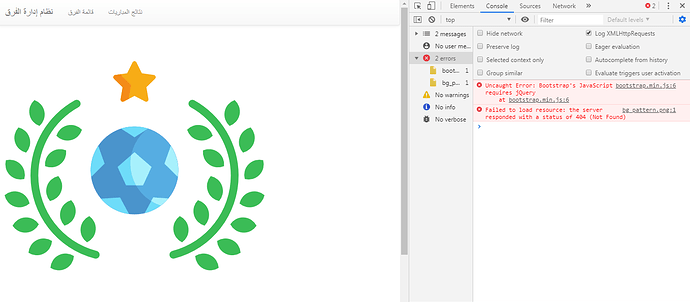
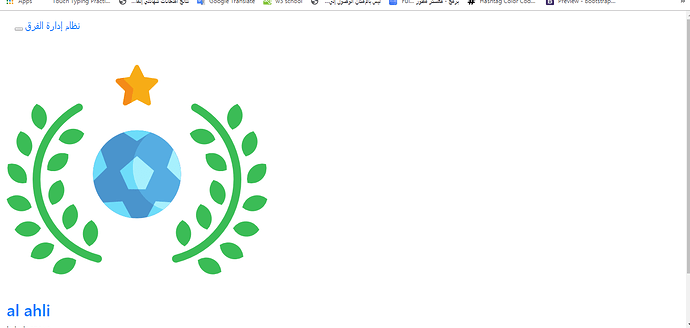
لا يبين لي الخلفية علما باني كتبت كود في settings.py ويبين لي هد الخطاء في المتصفح
إضافة صور للموقع - Django Static Files
FadiMasoud
#2
هل يمكنك التأكد من الصيغة الصحيحة للرابط المستخدم من اجل استدعاء مكتبات Bootstrap
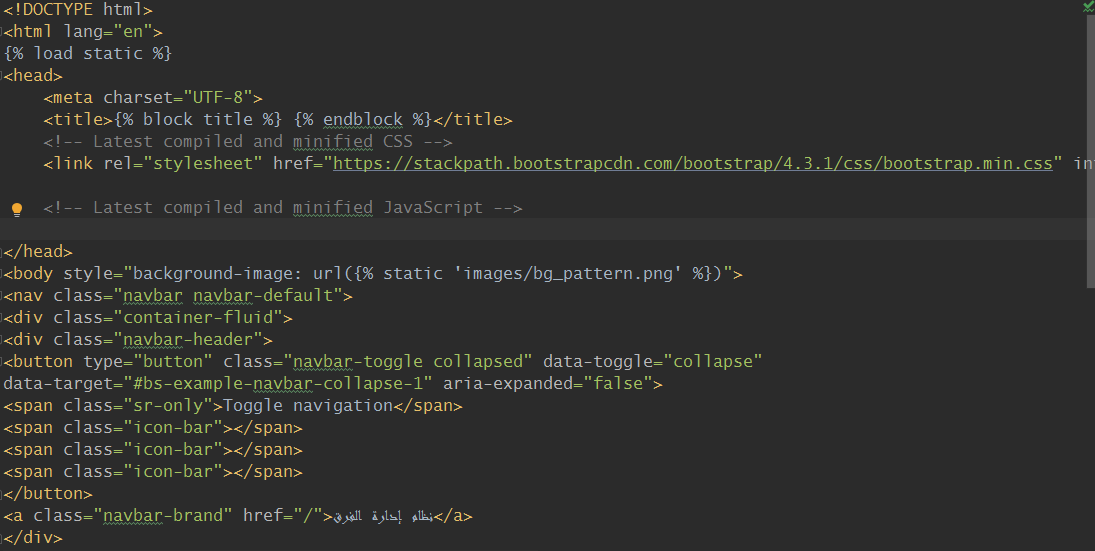
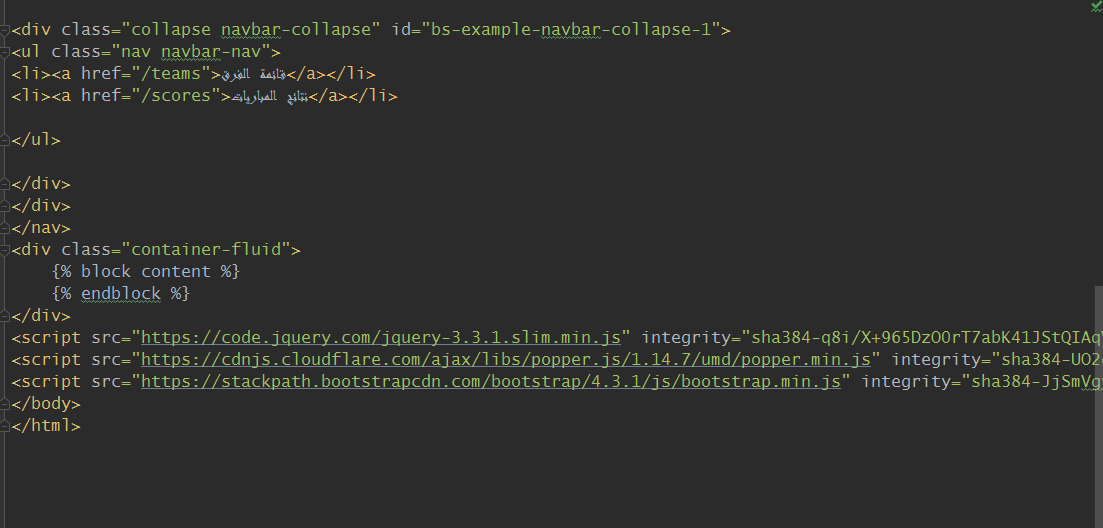
يمكنك وضع صورة توضح الكود لنتمكن من مساعدتك
يمكنك تتبع الخطوات والتأكد من الروابط وطريقة اضافتها من الرابط
FadiMasoud
#4
هل يمكنك استبدال الروابط المستخدمة ضمن head بالرابط التالي كما هو موضح من الملف المرجعي ضمن الرابط السابق
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
اضافة الروابط التالية قبل وسم النهاية body
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>