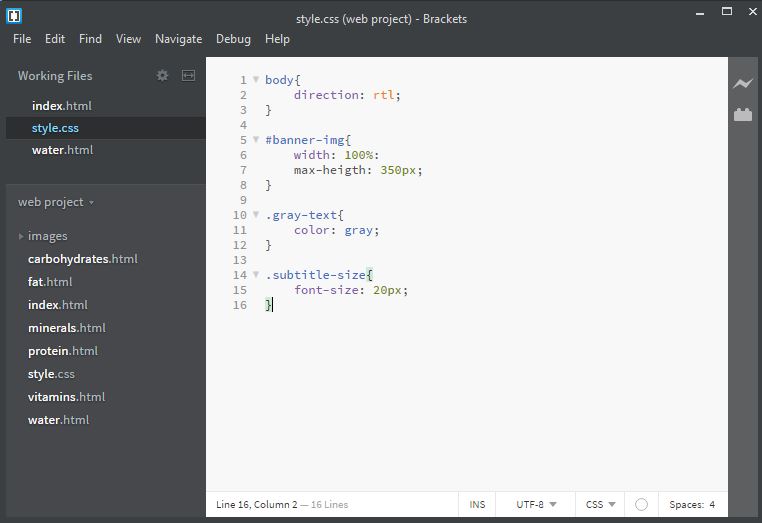
إنشاء ملف css منفصل
abdullah
#1
يمكنك قراءة المزيد من المعلومات عن هذا موضوع ضمن التعليقات والمحادثات على الرابط الاصلي لهذا الدرس
أو يمكنك اضافة تعليقك وسؤالك هنا (أضف رد في الاسفل) لتتمكن من البحث، متابعة الموضوع وتلقي الاشعارات والعودة اليه وسيساعدك مستخدمي المنصة الآخرين أو احد مشرفين المنصة في الرد على استفسارك
أو يمكنك اضافة تعليقك وسؤالك هنا (أضف رد في الاسفل) لتتمكن من البحث، متابعة الموضوع وتلقي الاشعارات والعودة اليه وسيساعدك مستخدمي المنصة الآخرين أو احد مشرفين المنصة في الرد على استفسارك
1 Like
FadiMasoud
#7
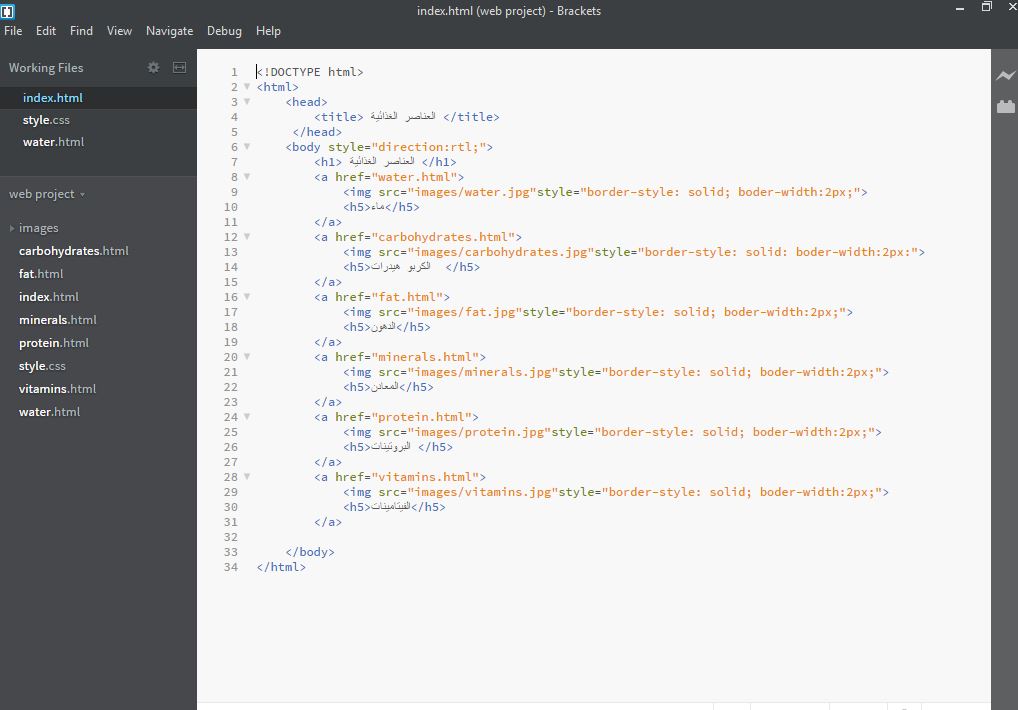
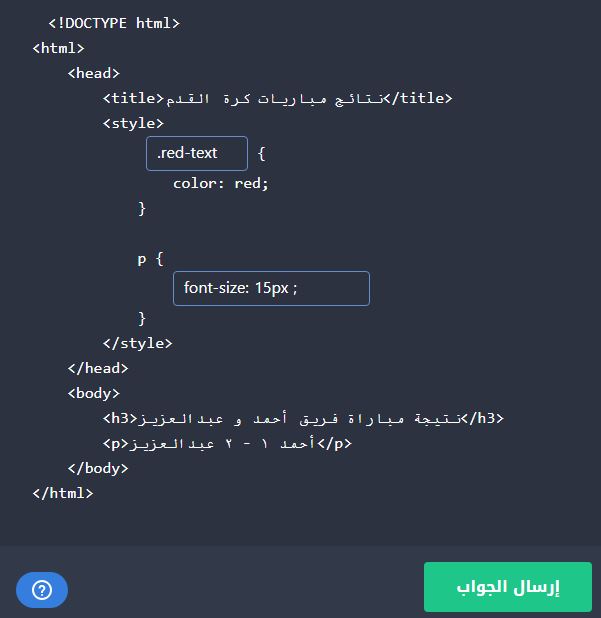
لديك مشكلة في السطر الخاص في صورة carbohydrates
في نهاية السطر بعد تحديد عرض الخط للحواف وضعتي نقطتين بدل الفاصلة المنقوطة
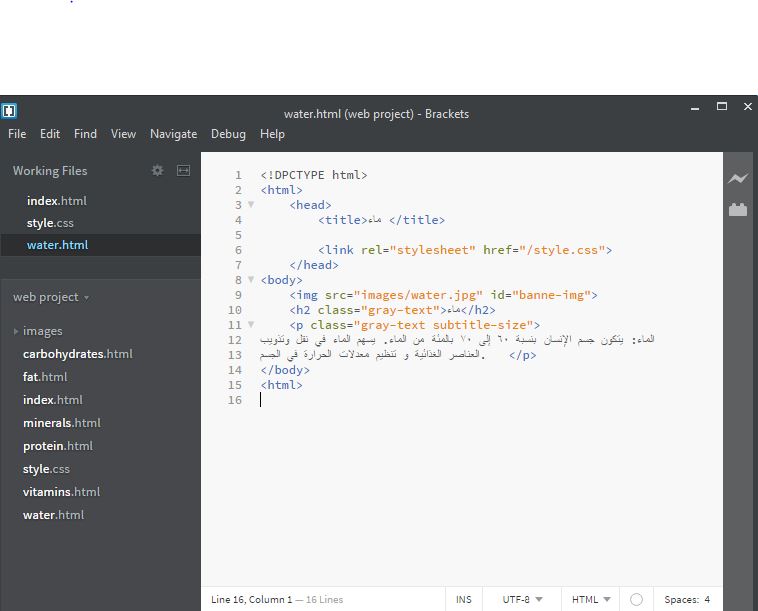
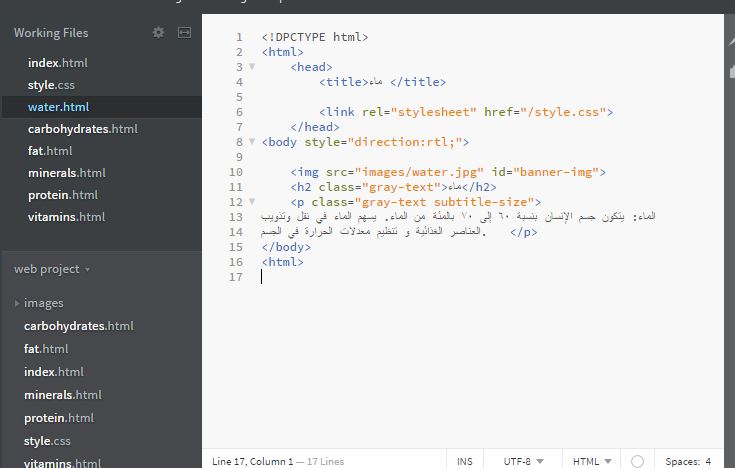
بالنسبة للصفحة الخاصة بالماء فاحتاج الى صورة الكود لهذه الصفحة لاتمكن من تحديد الخطأ
FadiMasoud
#9
عليك استخدام نفس الstyle ضمن body ليصبح اتجاه الصفحة من اليمين الى اليسار
هل هذا يحل المشكلة التي تواجهينها؟
FadiMasoud
#13
داخل الوسم Body كما هو موجود ضمن ملف index.html
أي
`
` body style=“direction:rtl”;> example>
`
FadiMasoud
#17
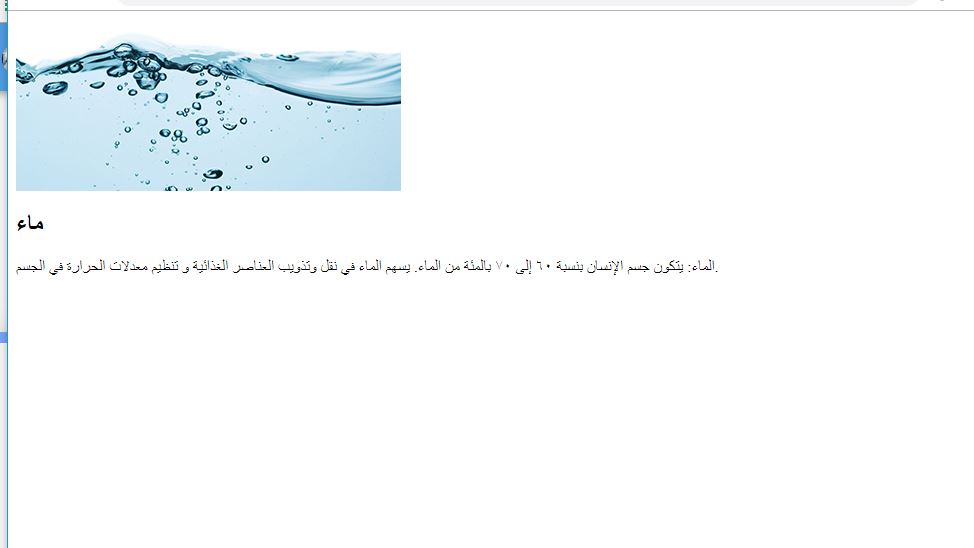
المشكلة المتبقية هي حجم الصورة فقط صحيح؟
هل يمكنك وضع صورة توضح الكود ضمن ملف الصور مع صورة الصفحة الناتجة لنفس الملف بعد التعديل المذكور