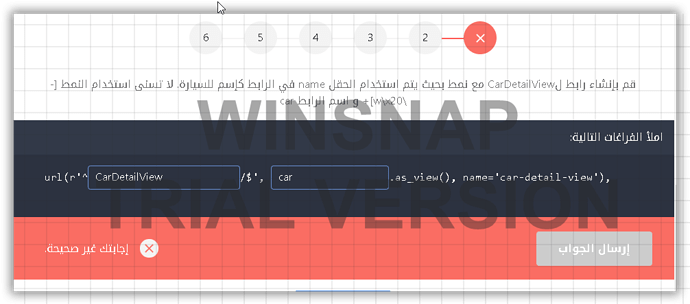
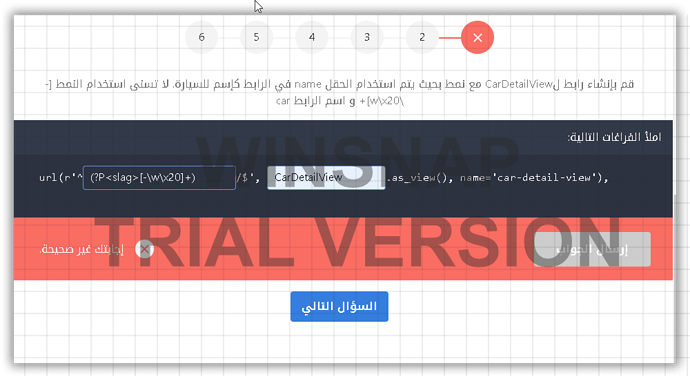
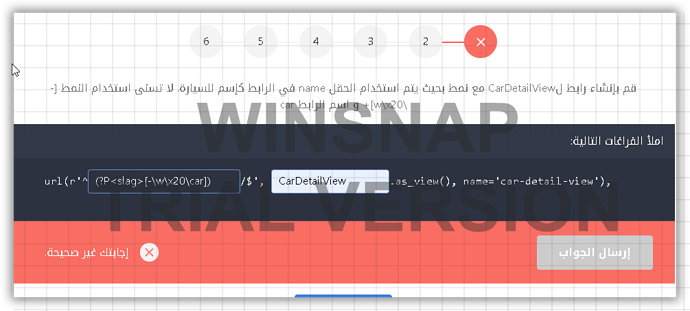
الفراغ الثاني ستسخدمه كما هو معتاد بوضع اسم الview الذي تريد ربطه مع هذا الرابط او المسار
الفراغ الاول ستضع ضمنه اسم الرابط كما هو معتاد لكن اخذا بعين الاعتبار ان هذا الاسم سيكون متغير وسيتم تحديده من خلال تمرير قيمته عند ارسال الطلب وسيكون خاص بحيث يصبح لديك صفحة تفاصيل خاصة بكل عنصر
يمكنك اعادة مشاهدة الدرس واعادة التأكد من الفكرة المطروحة ووضع اي سؤال محدد غير واضح هنا لنتمكن من مساعدتك في فهمه