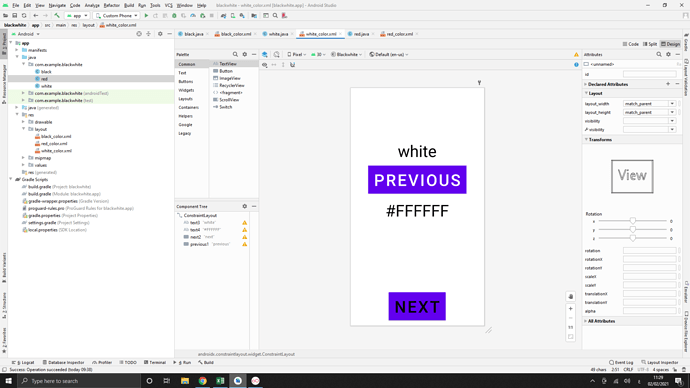
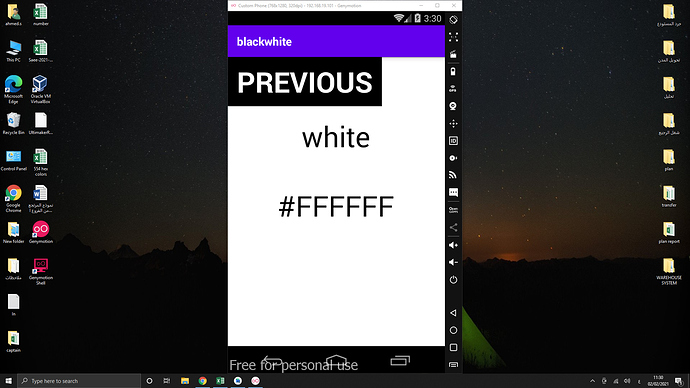
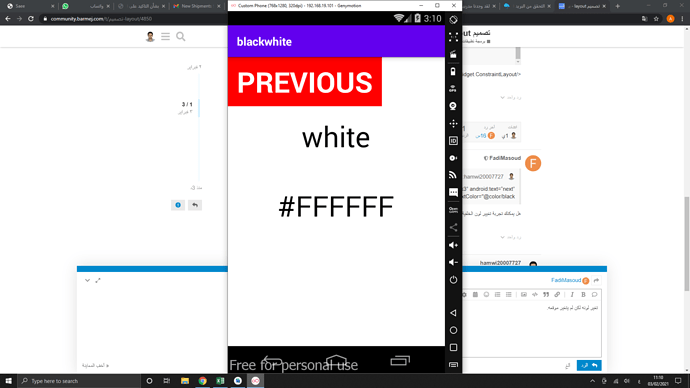
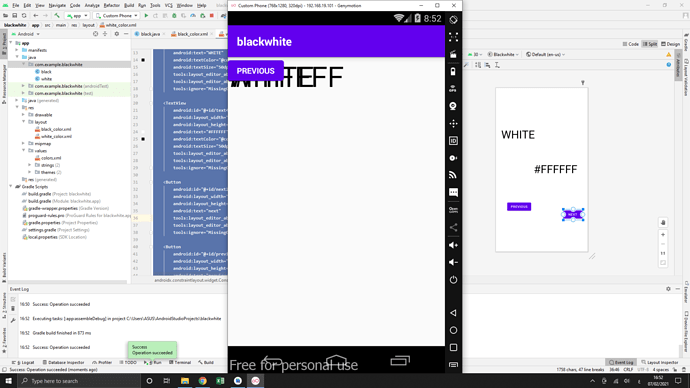
السلام عليكم، أحاول وضع زرين في تصميم لكن لايظهر إلا زر واحد فقط.
نص xml: <?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:background="@color/white"
android:layout_height=“match_parent”
tools:context=".white">
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="white"
android:textColor="#000000"
android:textSize="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.24" />
<TextView
android:id="@+id/text4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="#FFFFFF"
android:textColor="#000000"
android:textSize="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.516" />
<Button
android:id="@+id/next2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/white"
android:onClick="onclick3"
android:text="next"
android:textColor="@color/black"
android:textSize="50dp"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="117dp"
tools:layout_editor_absoluteY="629dp" />
<Button
android:id="@+id/previous1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black"
android:onClick="onclick2"
android:text="previous"
android:textSize="50dp"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="54dp"
tools:layout_editor_absoluteY="239dp" />
</androidx.constraintlayout.widget.ConstraintLayout>